Cara Membaca dan Membuat Barcode
Halo semua, sadarkah kalian, disetiap produk yang kita gunakan
terdapat barcode?
Kalau kita sering berbelanja di supermarket atau swalayan, biasanya
barang-barang di sana sudah ditempeli dengan kode batang atau barcode di
bungkusnya. Tujuannya tidak lain adalah untuk mengotomatiskan sistem
pemeriksaan di swalayan. Di samping itu barcode
juga banyak digunakan di bidang lain sebagai ID unik untuk memudahkan
pengindentifikasian.
Sebenarnya yang dapat membaca dan membuat kode tersebut bukan
hanya perusahaan atau supermarket saja kok, kita juga bisa. Entah untuk
pengkodean nama kita, blog, atau pesan rahasia. Nah, untuk itu kali ini
ane akan memberikan informasi untuk membaca dan membuat barcode tersebut. Simak ya...
Cara Membuat Barcode Sendiri :
- Pertama-tama kalian dapat mengunjungi Web Online Barcode Generator
- Kedua, masukkan kata atau kalimat yang ingin kalian ubah menjadi barcode pada kolom yang tersedia
- Simpan hasil gambarnya dalam format .jpeg atau .png
- Terakhir, print gambar tersebut dan tempelkan ditempat yang kalian inginkan.
Cara Membaca Barcode :
- Perhatikan garis pada barcode.
- Barcode terdiri dari garis hitam dan putih. Ruang putih di antara garis-garis hitam adalah bagian dari kode.
- Ada perbedaan ketebalan garis. Garis paling tipis = “1”, yang sedang = “2”, yang lebih tebal = “3”, dan yang paling tebal = “4”.
- Setiap digit angka terbentuk dari urutan empat angka. 0 = 3211; 1 = 2221; 2 = 2122; 3 = 1411; 4 = 1132; 5 = 1231; 6 = 1114; 7 = 1312; 8 = 1213; 9 = 3112.
Standar barcode retail di Eropa dan seluruh dunia kecuali Amerika dan
Kanada adalah EAN (European Article Number) – 13. EAN-13 standar terdiri
dari :
- Kode negara atau kode sistem: 2 digit pertama barcode menunjukkan negara di mana manufacturer terdaftar
- Manufacturer Code: Ini adalah 5 digit kode yang diberikan pada manufacturer dari wewenang penomoran EAN.
- Product Code: 5 digit setelah manufacturer code. Nomor ini diberikan manufacturer untuk merepresentasikan suatu produk yang spesifik.
- Check Digit atau Checksum: Digit terakhir dari barcode, digunakan untuk verifikasi bahwa barcode telah dipindai dengan benar.
Cara Praktis Membaca Barcode :
Ternyata ada cara praktis untuk menerjemahkan barcode, Anda
bisa menggunakan barcode decoder dari zxing.
Cukup upload gambar barcode yang telah Anda buat tadi ke sini dan Anda
bisa langsung tahu arti dari barcode tersebut.
Melihat dan mengetahui produk itu berasal dari negara mana,
kita bisa membacanya dengan 3 digit pertama barcode tersebut. contoh
yang dilingkar merah :
Barcode atau kode baris yang muncul pada barang yang
diproduksi mengikuti aturan internasional yang ditetapkan. Kita mengenal
EAN (European Article Number) yang memberikan informasi sistem
pengkodean. Barcode aturan yang ditetapkan terdiri dari 13 digit, yaitu
kode negara, kode perusahaan, kode produk, dan cek digit. Indonesia
memiliki kode awal 899. Artinya barang buatan Indonesia atau diproduksi
di Indonesia akan diawali dengan kode ini. Kode ini dipakai untuk
kepentingan perdagangan internasional.
Kode Negara Dalam Barcode :
Negara asal sebuah produk bisa dengan mudah kita kenali dari
barcode-nya. Misalnya, barcode dengan awalan 690, 691 atau 692 adalah
made in China. Sedangkan barcode dengan awalan 899 adalah made in
Indonesia. Berikut ini adalah kode-kode negara yang digunakan pada
barcode.
00-13: USA & Canada
20-29: In-Store Functions
30-37: France
40-44: Germany
45: Japan (also 49)
46: Russian Federation
471: Taiwan
474: Estonia
475: Latvia
477: Lithuania
479: Sri Lanka
480: Philippines
482: Ukraine
484: Moldova
485: Armenia
486: Georgia
487: Kazakhstan
489: Hong Kong
49: Japan (JAN-13)
50: United Kingdom
520: Greece
528: Lebanon
529: Cyprus
531: Macedonia
535: Malta
539: Ireland
54: Belgium & Luxembourg
560: Portugal
569: Iceland
57: Denmark
590: Poland
594: Romania
599: Hungary
600 & 601: South Africa
609: Mauritius
611: Morocco
613: Algeria
619: Tunisia
622: Egypt
625: Jordan
626: Iran
64: Finland
690-692: China
70: Norway
729: Israel
73: Sweden
740: Guatemala
741: El Salvador
742: Honduras
743: Nicaragua
744: Costa Rica
746: Dominican Republic
750: Mexico
759: Venezuela
76: Switzerland
770: Colombia
773: Uruguay
775: Peru
777: Bolivia
779: Argentina
780: Chile
784: Paraguay
785: Peru
786: Ecuador
789: Brazil
80 – 83: Italy
84: Spain
850: Cuba
858: Slovakia
859: Czech Republic
860: Yugoslavia
869: Turkey
87: Netherlands
880: South Korea
885: Thailand
888: Singapore
890: India
893: Vietnam
899: Indonesia
90 & 91: Austria
93: Australia
94: New Zealand
955: Malaysia
977: International Standard Serial Number for Periodicals (ISSN)
978: International Standard Book Numbering (ISBN)
979: International Standard Music Number (ISMN)
980: Refund receipts
981 & 982: Common Currency Coupons
99: Coupons
Baiklah, sekian informasi yang saya berikan hari ini tentang cara membaca dan membuat barcode. Semoga informasi ini dapat
bermanfaat dan mohon maaf atas segala kekurangan ane.
Cara Membuat Teks Berjalan di Blog
 |
| Tulisan berjalan |
Cara Membuat Tulisan Berjalan di Blog
1. Tulisan bergerak dari kanan ke kiri
<marquee
direction="left" scrollamount="2" align="center">Contoh Tulisan
Berjalan</marquee>
hasilnya2. Tulisan bergerak dari kiri ke kanan
<marquee
direction="right" scrollamount="2" align="center"> Contoh Tulisan
Berjalan </marquee>
hasilnya3. Teks bergerak bolak balik ( mondar - mandir ) dari kiri ke kanan
<marquee
direction="left" scrollamount="2" align="center"
behavior="alternate"> Contoh Tulisan Berjalan </marquee>
hasilnya4. Teks bergerak bolak balik ( mondar - mandir ) dari kanan ke kiri
<marquee
direction="right" scrollamount="2" align="center"
behavior="alternate"> Contoh Tulisan Berjalan </marquee>
hasilnya5. Teks bergerak dari atas ke bawah
<marquee
direction="down" scrollamount="2" align="center"> Contoh Tulisan
Berjalan </marquee>
hasilnya6. Teks bergerak dari bawah ke atas
<marquee
direction="up" scrollamount="2" align="center"> Contoh Tulisan
Berjalan </marquee>
hasilnya7. Teks bergerak mondar- mandir dari atas ke bawah
<marquee
direction="up" scrollamount="2" align="center" behavior="alternate">
Contoh Tulisan Berjalan </marquee>
hasilnya8. Teks bergerak zig - zag ( diagonal ) memantul
<center><marquee
direction="up" scrollamount="2" align="center" behavior="alternate"
width="90%"><marquee direction="right" behavior="alternate">
Contoh Tulisan Berjalan </marquee></marquee></center>
hasilnya9. Teks bergerak zig - zag ( diagonal ) tembus
<center><marquee
direction="up" scrollamount="2" align="center" behavior="alternate"
width="90%"><marquee direction="right"> Contoh Tulisan Berjalan
</marquee></marquee></center>
hasilnyaCara memasang :
1. Login ke akun blog sobat
2. Klik rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
3. Masukkan kode marquee dari salah satu tulisan berjalan diatas
4. Klik save dan lihat hasilnya.
tambahan :
- Direction : untuk mengatur pola gerakan teks (left, right, up dan down)
- Scrollamount : untuk mengatur kecepatan gerakan teks. Naikkan angkanya ( dari 2 menjadi 3 ) untuk mempercepat gerakan dan sebaliknya.
- Behavior ( scroll/slide/alternate ): untuk mengatur prilaku gerakan.
- Untuk menambahkan background, padding, border, color,
dll pada marquee, silahkan sisipkan kode marquee antara kode berikut
<div style="background: #000000; border: 2px solid #FF0000; color: white; font-size: 20px; font-weight: bold; letter-spacing: 0.5em; padding: 15px;">
<marquee direction="left" scrollamount="6" align="center">Contoh Tulisan Berjalan</marquee>
</div>
hasilnya :
- Untuk menyisipkan link pada marquee, gunakan kode berikut :
<div style="background: #FFFFFF; border: 2px solid #FF0000; color: black; font-size: 20px; font-weight: bold; letter-spacing: 0.2em; padding: 15px;">
<marquee direction="left" scrollamount="6" align="center"><a href="http://christiantatelu.blogspot.com/2012/03/cara-membuat-teks-berjalan-di-blog.html"/>Cara Membuat Teks Berjalan di Blog</a></marquee>
</div>
catatan :hasilnya :
ganti tulisan yang berwana biru dengan Url yang di inginkan.
- Contoh lain penggunaan link pada marquee yaitu dengan menggunakan kode berikut :
<marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="2" direction="up" width="100%" height="100" align="center">
<a href=" http://christiantatelu.blogspot.com/2012/03/cara-membuat-permalink-di-blog.html/">cara membuat permalink di blog</a><br/>
<a href="http://christiantatelu.blogspot.com/2012/03/cara-membuat-logo.html">cara membuat logo</a><br/>
<a href="http://christiantatelu.blogspot.com/2012/03/blog-di-blogspot-dan-blog-di-wordpress.html">blog di blogspot dan blog di wordpress</a><br/>
</marquee>
catatan :Hasilnya :
kode yang di cetak tebal adalah perintah pada teks untuk terhenti ketika di lewati pointer
Sekian posting cara bikin tulisan berjalan nya....
CARA MEMBUAT LOGO BLOG
Banyak teman Blogger yang bertanya tentang cara mendesign Blog yang bagus, karna itu-lah kami membuat artikel ini.
Pertama-tama dimulai dengan Design Logo, untuk selanjutnya kita akan men-Design Blog, kemudian Memadu-padankan warna dalam Templete, juga mengatur warna huruf, warna latar, dan tata letak.
Sesuaikan saja warnanya dengan keinginan-Mu. Jika sudah sampai tahap ini, kreatifitas kita dituntut juga.
Kita mulai dengan Cara Membuat Logo Blog.
Logo Blog Biasanya dibuat oleh para Blogger di Cooltext.com
Caranya seperti ini :
1. Klik www.Cooltext.com atau Klik disini.
2. Setelah Muncul halamannya, lalu Pilih
jenis logo/huruf yang akan kita buat.
3. Setelah di Klik, akan muncul kolomnya.
Kemudian Ketik Nama Blog kita,
seperti ini :
4. Selanjutnya atur ukuran dan warna-nya.
Ukuran yang disediakan 70.
Kalo Blog Cantik pake ukuran 135.
5. Gunakan variasi Gradien-nya,
agar Logo kita terlihat lebih Cantik.
Tinggal Klik, dan Pilih.
Seperti ini :
6. Atur juga Format File-nya, Pakai saja PNG,
agar gambarnya lebih bagus.
7. Kemudian Klik Create Logo.
8. Setelah muncul Logo-nya,
lalu Klik Download Image.
9. Selesai.
Begitulah tahapan cara membuatnya.
Ada banyak Logo Blog Cantik, yang sudah yulia buat, sebagai alternatif jika bosan.
Tinggal disesuaikan dengan warna-warna dari Templete Blog kita.
Sampai disini dulu, Cara Membuat Logo Blog nya, Selanjutnya kita akan sambung dengan Cara MenDesign Blog.
Pastikan untuk Follow Blog Cantik ya, biar bisa tau informasi terbaru dari Blog ini.
Salam Blogger
Cara Menghitung Jumlah Pengunjung Berdasarkan Bendera Negara di Blog (Memasang Flag Counter)
Nahh kalian ingin tahu caranya buka?? yuk ikuti cara yang mazinu berikan
:
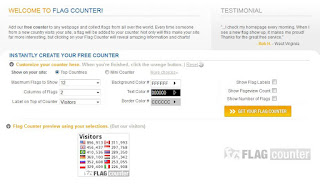
- Kalian kunjungi situs http://flagcounter.com
Nanti kalian akan melihat tampilan seperti ini :
- Seperti pada gambar diatas, nati kalian bisa mengatur tampilan dari flag counter tersebut sesuka kalian. Berikut beberapa keterangan menu editing yang di berikan :
- Top Countries : menampilkan jumlah pengunjung tiap negara dengan bendera negara asal pengunjung.
- Flag Map : menamplkan pengunjung dalam bentuk map aatau peta dunia
- Mini Counter : menampilan counter dalam bentuk mini berupa pagaview blog.
- Maximum Flag to Show : Jumlah bendera yang akan di tampilkan
- Column of Flags : Jumlah kolom untuk counter
- Label on Top of Counter : Nam dari counternya. bisa di ganti sesuai keinginan.
- Background Color : Warna latar belakang
- Text Color : warna teks.
- Border color : Warna garis tepi.
- Show Country Codes : Menampilkan kode setiap negara, misalnya amerika dengan kode US.
- Show Pageview Count : Menampilkan jumlah pageview atau jumlah penelusuran halaman di satu blog
- Show Number of Flags : Menampilkan seluruh jumlah bendera asal pengunjung.
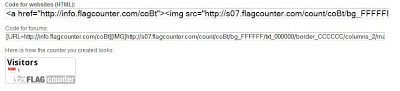
- Setelah selesai ngeditnya, klik tulisan GET YOUR FLAG COUNTER Kemudian kalian akan melihat tampilan jendela baru yaitu verivikasi email,, kalian klik Skip aja ya? tidak usah diisi tidak apa-apa. Maka kalian akan mendapatkan Kode yang diberikan,, Lihat gambar :
- Kemudian kalian ambil kodenya (yang paling atas), setelah itu pasang ke HTML/Javascript pada Blog kalian.
- Caranya :Klik rancangan - Elemen laman - Tambah gadget -
HTML/Javascript
Masukkan kode kedalam kotak yang di sediakan kemudian klik save.
Semoga artikel tentang Cara Menghitung Jumlah Pengunjung Berdasarkan Bendera Negara di Blog (Memasang Flag Counter) ini bermanfaat untuk kalian!
Cara memasang Musik di Blog - Halo sobat
blogger. Kali ini saya mau berbagi trik Cara memasang Musik di Blog. Mungkin kalian sudah tidak asing dengan beberapa blog yang
kalian temukan, dimana ketika kalian akses blog tersebut maka blog
tersebut akan mengeluarkan suara lagu. Untuk yang penasaran ingin
membuat personal blognya dihiasi dengan suara musik, silahkan disimak
step-by-step nya .
1. Buka web tersebut
musik disini.
2. Lalu pilih nama
penyanyi yang kalian suka.
3. Setelah pilih
nama penyanyi, silahkan pilih lagunya dan ambil scriptnya.
Adele - Set Fire to the Rain
<EMBED SRC="http://divine-music.info/musicfiles/05 Set Fire to the Rain.swf" AUTOSTART="TRUE" LOOP="TRUE" WIDTH="1" HEIGHT="1" ALIGN="CENTER"></EMBED>
Avenged Sevenfold - Dear God
<EMBED SRC="http://divine-music.info/musicfiles/Avenged Sevenfold - Dear God.swf" AUTOSTART="TRUE" LOOP="TRUE" WIDTH="1" HEIGHT="1" ALIGN="CENTER"></EMBED>
Benny Bassi - Satisfaction
<EMBED SRC="http://divine-music.info/musicfiles/bennybassi-satisfaction.swf" AUTOSTART="TRUE" LOOP="TRUE" WIDTH="1" HEIGHT="1" ALIGN="CENTER"></EMBED>
Maroon
5 - Payphone
<EMBED SRC="http://divine-music.info/musicfiles/01 Payphone (feat. Wiz Khalifa).swf" AUTOSTART="TRUE" LOOP="TRUE" WIDTH="1" HEIGHT="1" ALIGN="CENTER"></EMBED>
LMFAO
- Party Rock Anthem
<EMBED SRC="http://divine-music.info/musicfiles/01 Party Rock Anthem (feat. Lauren B.swf" AUTOSTART="TRUE" LOOP="TRUE" WIDTH="1" HEIGHT="1" ALIGN="CENTER"></EMBED>
4. Login ke blogger.
5. Pilih menu
Template, edit HTML.
6. Cari code <body> .
7. Simpan script
lagu yang sudah kalian ambil tadi tepat dibawah code <body> .
8. Simpan dan lihat
hasilnya.
Tarrrraaa blog
kalian sekarang sukses terpasang musik didalamnya. Sekarang kalian bisa
enjoy ngeblog dengan iringan musik didalam Blog kalian.

Semoga bermanfaat
^_^ .
Langganan:
Komentar (Atom)